| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.08.21 |
苹果最近新出的一个API就是ARKit,是在2017年6月6日,苹果发布iOS11系统所新增框架,它能够帮助我们以最简单快捷的方式实现AR技术功能。接下来几篇我们就详细的对ARKit框架进行详细的解析。感兴趣的可以看上面几篇。
1. ARKit框架详细解析(一)—— 基本概览
2. ARKit框架详细解析(二)—— 关于增强现实和ARKit
3. ARKit框架详细解析(三)—— 开启你的第一个AR体验之旅
4. ARKit框架详细解析(四)—— 处理增强现实中的3D交互和UI控件
5. ARKit框架详细解析(五)—— 创建基于面部的AR体验
6. ARKit框架详细解析(六)—— 用Metal展示AR体验
在本文中,您将学习如何使用AR Face Tracking使用TrueDepth相机跟踪您的面部,在您的被跟踪面部上覆盖表情符号,并根据您制作的面部表情来操作表情符号。
本文写作环境:Swift 4.2, iOS 12, Xcode 10
想象一下。 你刚刚吃过最神奇的韩国BBQ,现在是时候采取自拍来纪念这个场合了。 你甩掉你的iPhone,做出最好的鸭脸,然后拍下你希望这款自制的自拍照。 这张照片很好用 - 但它缺少一些东西。 如果只有你可以在你的眼睛上放一个表情符号,真正显示你有多喜欢BBQ。 太糟糕了,没有一个应用程序可以做类似的事情。 使用AR Face Tracking的应用程序非常棒。
好消息! 你可以编写一个应用程序来做到这一点!
在本文中,您将学习如何:
使用AR Face Tracking使用TrueDepth相机跟踪您的脸部。
在被跟踪的脸上叠加表情符号。
根据您制作的面部表情操纵表情符号。
你准备好了吗? 然后把那些嘴唇折起来,打开Xcode,因为你走了!
在本文中,您需要一台带有正脸TrueDepth相机的iPhone。 在写本文时,这意味着iPhone X,但谁知道未来会带来什么?
启动Xcode并基于Single View App模板创建一个新项目,并将其命名为Emoji Bling。
您应该做的第一件事是为默认的ViewController提供更好的名称。 在左侧的Project导航器中选择ViewController.swift。
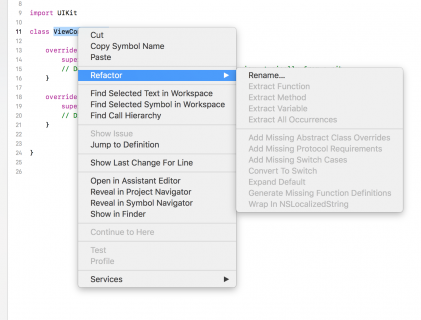
在标准编辑器中显示的代码中,右键单击类的名称ViewController,然后从弹出的上下文菜单中选择Refactor ▸ Rename。

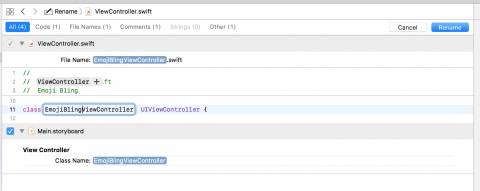
将类的名称更改为EmojiBlingViewController并按Return键或单击蓝色Rename按钮。

注意:有时重构进程会忘记重命名
ViewController.swift文件。 如果发生这种情况,只需在Finder中手动执行此操作,然后再将该文件添加到项目中。
由于您已经在使用EmojiBlingViewController.swift,请继续将以下导入添加到顶部:
import ARKit
毕竟,你是制作增强现实应用程序的,对吧?
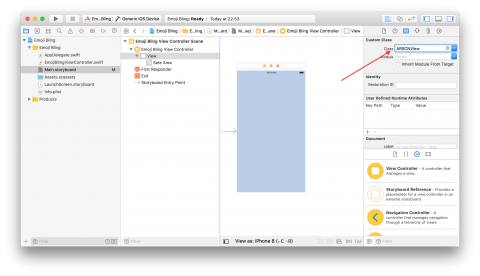
接下来,在Main.storyboard中,选中Emoji Bling View Controller中的顶级视图,将类更改为ARSCNView。

ARSCNView是一个使用SceneKit内容显示增强现实体验的特殊视图。 它可以显示摄像头馈送和显示SCNNodes。
将顶级视图更改为ARSCNView后,您需要为EmojiBlingViewController类中的视图创建IBOutlet。
要执行此操作,请通过单击带有互锁环的按钮调出Assistant编辑器。

这应该会自动在Assistant编辑器中显示EmojiBlingViewController.swift的内容。 如果没有,您可以在项目导航器中按住Option键并单击它以在那里显示它。
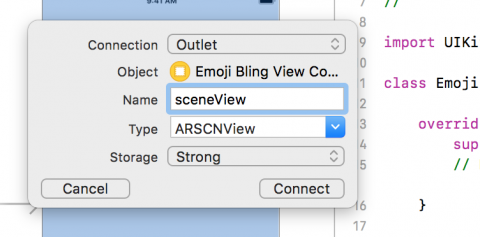
现在,按住Control键从sb中的ARSCNView拖动到EmojiBlingViewController.swift中的EmojiBlingViewController类定义下方,并命名outlet sceneView。


在构建和运行之前,需要一些代码来显示摄像头并开始跟踪您的面部。
在EmojiBlingViewController.swift中,将以下函数添加到EmojiBlingViewController类:
override funcviewWillAppear(_animated:Bool){super.viewWillAppear(animated)// 1let configuration =ARFaceTrackingConfiguration()// 2sceneView.session.run(configuration)}override funcviewWillDisappear(_animated:Bool){super.viewWillDisappear(animated)// 1sceneView.session.pause()}
在视图出现之前,您:
1)创建配置以跟踪面部。
2)使用ARSCNView的内置ARSession属性运行面部跟踪配置。
在视图消失之前,您需要确保:
1)暂停AR会话。
到目前为止,这段代码存在一个很小的问题。 ARFaceTrackingConfiguration仅适用于带有前置TrueDepth摄像头的手机。 在做任何事之前,你需要确保检查这一点。
在同一个文件中,将以下内容添加到viewDidLoad()函数的末尾,该函数应该已经存在:
guard ARFaceTrackingConfiguration.isSupported else { fatalError("Face tracking is not supported on this device")}
有了这个,你检查以确保设备支持面部跟踪(即,有一个正面的TrueDepth摄像头),否则停止。 这不是一个优雅的方式来处理这个,但由于这个应用程序只进行面部跟踪,其他任何东西都是毫无意义的!
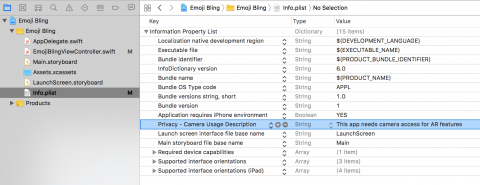
在运行应用程序之前,还需要指定在Info.plist中需要使用相机的权限的原因。
在Project导航器中选择Info.plist,然后添加一个带有Privacy - Camera Usage Description键的条目。 它应该默认为String类型。 对于该值,EmojiBling needs access to your camera in order to track your face。

最后。 现在是时候Build和运行。
当你这样做时,你应该看到你美丽,微笑的脸直视着你。

注意:此项目的某些构建步骤可能需要很长时间。 虽然Xcode似乎已经去喝咖啡了,但它可能没有,你只需要耐心等待它。
您已经看过ARFaceTrackingConfiguration,它用于配置设备以使用TrueDepth摄像头跟踪您的面部。 很酷吧!。
但是你还需要了解面部追踪的其他信息吗?
您很快就会使用的三个非常重要的类是ARFaceAnchor,ARFaceGeometry和ARSCNFaceGeometry。
ARFaceAnchor继承自ARAnchor。 如果您之前已经使用ARKit做过任何事情,那么您就会知道ARAnchors是如此强大和简单的原因。 它们是ARKit跟踪的现实世界中的位置,当您移动手机时它们不会移动。 ARFaceAnchors还包括有关面部的信息,例如拓扑和表达。
ARFaceGeometry就像听起来一样。 它是包含vertices和textureCoordinates的面部的3D描述。
ARSCNFaceGeometry使用来自ARFaceGeometry的数据来创建SCNGeometry,它可用于创建SceneKit节点 - 基本上就是您在屏幕上看到的内容。
好吧,够了。 是时候使用其中一些类了。 回到编码!
从表面上看,您似乎只打开了前置摄像头。 但是,你没看到的是你的iPhone已经在追踪你的脸了。
看到iPhone正在跟踪的内容不是很好吗? 多么巧合,因为这正是你接下来要做的事情!
在EmojiBlingViewController类定义的右大括号后面添加以下代码:
// 1extension EmojiBlingViewController:ARSCNViewDelegate {// 2func renderer(_ renderer:SCNSceneRenderer,nodeFor anchor:ARAnchor)->SCNNode?{// 3guard letdevice =sceneView.device else{returnnil }// 4letfaceGeometry =ARSCNFaceGeometry(device:device)// 5letnode =SCNNode(geometry:faceGeometry)// 6node.geometry?.firstMaterial?.fillMode =.lines // 7returnnode }}
在这段代码中你:
1)声明EmojiBlingViewController实现了ARSCNViewDelegate协议。
2)从协议中定义renderer(_:nodeFor:)方法。
3)确保用于渲染的Metal设备不是nil。
4)创建要由Metal设备渲染的面几何。
5)基于面部几何创建SceneKit节点。
6)将节点材质的填充模式设置为线条。
7)返回节点。
注意:
ARSCNFaceGeometry仅在使用Metal渲染的SceneKit视图中可用,这就是您需要在初始化期间传入Metal设备的原因。 此外,此代码仅在您定位真实硬件时才会编译;如果您定位模拟器,它将无法编译。
在运行之前,您需要将此类设置为ARSCNView的代理。
在viewDidLoad()函数的末尾,添加:
sceneView.delegate=self
好的,时间适合每个人最喜欢的一步。 Build并运行该应用程序!

您是否注意到网格蒙版有点......静态? 当然,当你移动头部时,它会跟踪你的面部位置并随之移动,但是当你眨眼或张开嘴时会发生什么? 没有。
多么令人失望。
幸运的是,这很容易解决。 您只需要添加另一个ARSCNViewDelegate方法!
在ARSCNViewDelegate扩展的末尾,添加以下方法:
// 1func renderer(_ renderer:SCNSceneRenderer,didUpdate node:SCNNode,foranchor:ARAnchor){// 2guard letfaceAnchor =anchor as?ARFaceAnchor,letfaceGeometry =node.geometry as?ARSCNFaceGeometryelse{return}// 3faceGeometry.update(from:faceAnchor.geometry)}
在这里,您:
1)定义渲染器renderer(_:didUpdate:for:)协议方法的didUpdate版本。
2)确保正在更新的锚是ARFaceAnchor,并且节点的几何是ARSCNFaceGeometry。
3)使用ARFaceAnchor的ARFaceGeometry更新ARSCNFaceGeometry。
现在,当您Build并运行时,您应该看到网格蒙版表单并更改以匹配您的面部表情。

本篇主要讲述了一个简单示例,感兴趣的给个赞或者关注~~~
